Делаем кликабельным номер телефона, Whatsapp, Telegram и E-mail
Скорость и простота коммуникации — то, к чему современные потребители уже привыкли. В эру высокоскоростного мобильного интернета люди хотят решать свои задачи через смартфон, делая минимум лишних движений. Клик сюда, клик туда и готово!
Поэтому важно сделать так, чтобы взаимодействие с сайтом было максимально простым. Например, чтобы позвонить в компанию достаточно было кликнуть по телефону в шапке.
Разберемся, как проработать такую маленькую, но очень важную деталь сайта, как кликабельные кнопки связи (телефон, почта, мессенджеры).
Номер телефона
Чтобы при клике на номер телефона начинался звонок нужно сделать следующие шаги.
HTML-код сайта
Некликабельный номер телефона (просто текст) может выглядеть в коде по-разному, например, так:
Чтобы сделать обычный текст кликабельным нужно сделать из него гиперссылку и указать действие, которое будет совершено по клику (в нашем случае набор номера).
Для создания любых ссылок используется тег …. Между тегами располагается текст ссылки или картинка (например, иконка трубки). Атрибут href=“” указывает адрес ссылки или действие. Для набора номера используется параметр: tel:+7XXXXXXXXXX, где +7XXXXXXXXXX — нужный номер телефона.
Если доработать предыдущие примеры, то получится следующий код:
Теперь при нажатии на номер телефона будет совершаться набор указанного в ссылке номера. Именно тот, который указан в ссылке, а не в тексте, поэтому будьте внимательны! Проверяйте получившийся код в работе.
Зная, как устроен HTML-код вы легко сможете реализовать на любом движке или конструкторе.
В WordPress
Метод создания кликабельной ссылки на движке WordPress аналогичен пункту «HTML-код сайта» данной статьи. Главная задача в том, чтобы найти нужный фрагмент кода в админ-панели.
Шапка сайта
- Если телефон находится в шапке сайта, то заходим в административной панели: «Внешний вид» -> «Редактор».
- Справа, в Файлах темы находим «header.php», нажимаем на него.
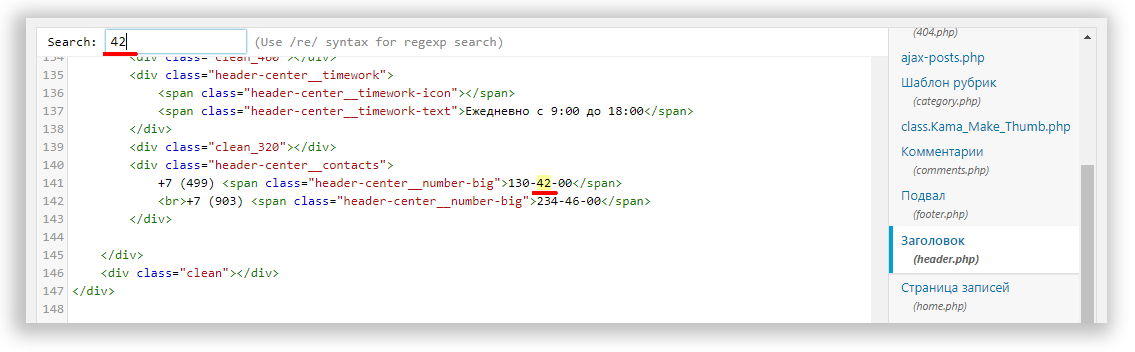
- В коде находим телефон. Для быстрого поиска кликнете левой кнопкой мыши на поле с кодом и нажмите комбинацию на клавиатуре: “Ctrl” + “F”. Затем введите несколько цифр телефона и нажмите “Enter”. Нужный фрагменты станут выделены желтым цветом.

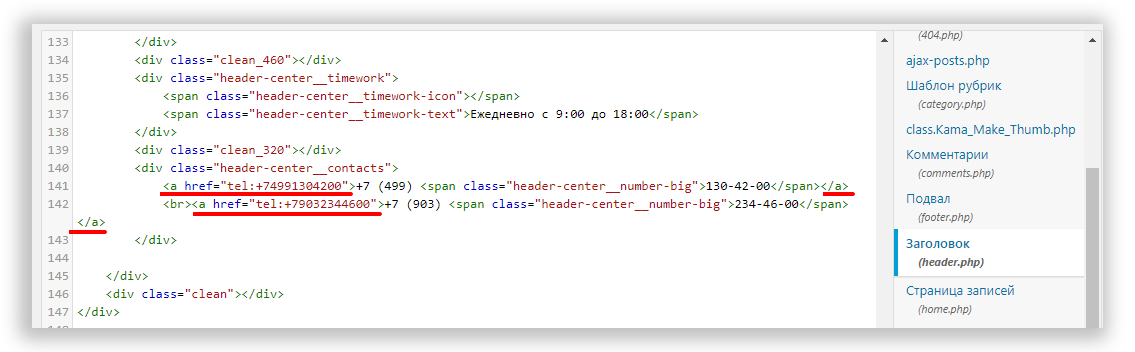
- Теперь остается обернуть простой текст в гиперссылку. Как это сделать смотрите в предыдущем пункте статьи.В данному случае получается по итогу так:

- Нажимаем “Обновить файл” и изменения сохраняются. Проверяем работоспособность на сайте. Готово!
Записи/страница
- Если телефон находится в записи, то переходим в редактор записи/страницы.

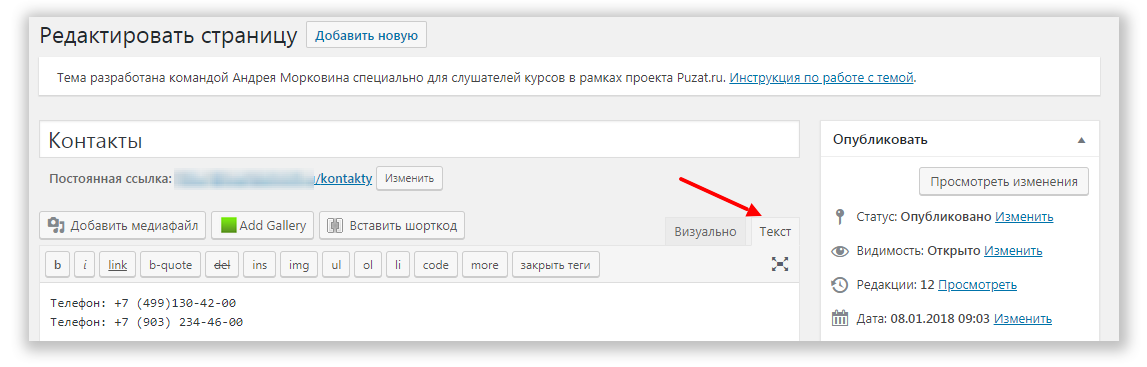
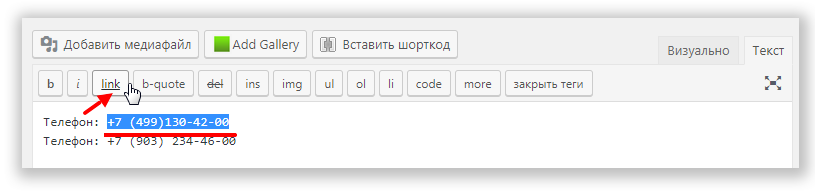
- Переходим в редактор кода, нажав на вкладку “Текст”:

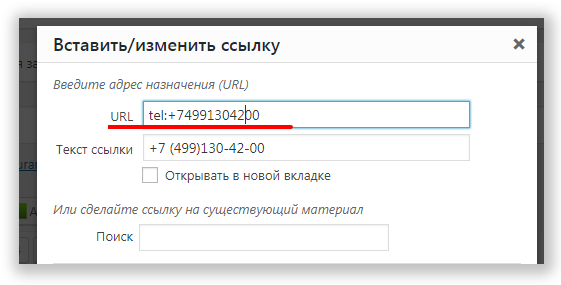
- Выделяем номер и нажимаем кнопку “link”. В поле “URL” добавляем гиперссылку для номера:


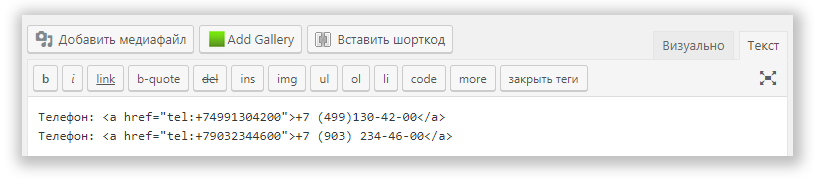
- Получается так:

- Нажимаем “Обновить” и страница сохраняется. Готово!
В Tilda
Zero-блок
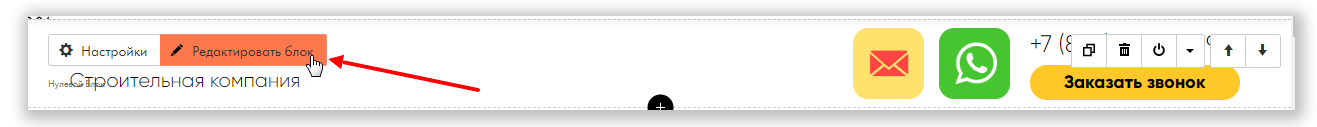
- Переходим к редактированию блока, нажав на кнопку “Редактировать блок” в конструкторе нужной страницы:

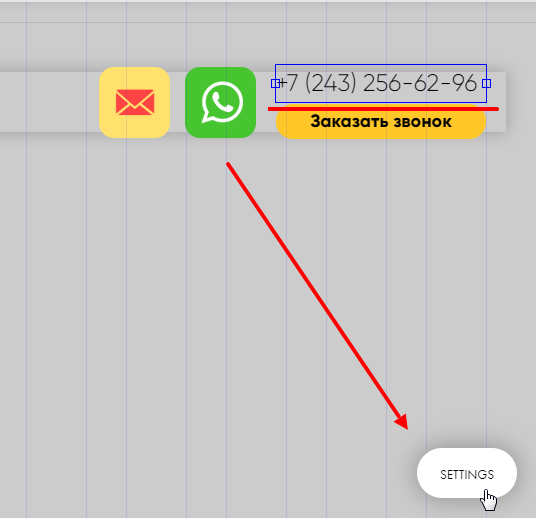
- Выделяем телефон и нажимаем кнопку “Setting”:

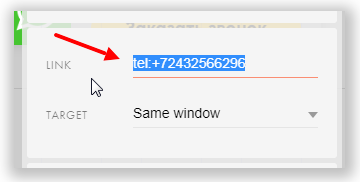
- В поле Link в настройках вводим ссылку: “tel:+ номер телефона с +7”

- Сохраняем изменения в блоке и публикуем страницу.
Стандартный блок
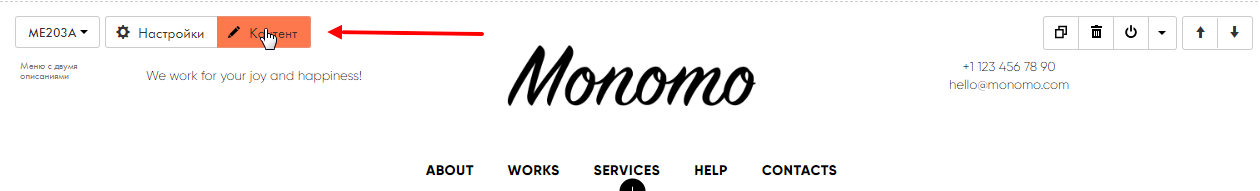
- Нажимаем “Контент”:

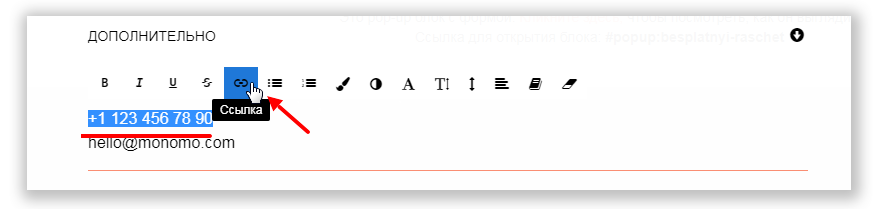
- Находим нужный блок, выделяем телефон и нажимаем иконку “Ссылка”:

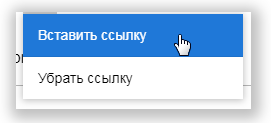
- Выбираем пункт: “Вставить ссылку”:

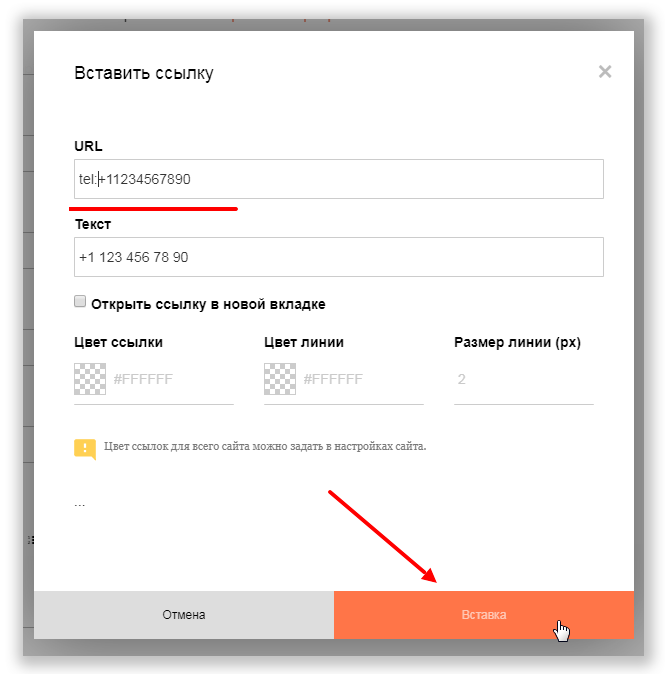
- В поле “URL” вводим “tel:+ номер телефона с +7” и нажимаем кнопку “Вставить”:


- Сохраняем изменения в блоке и публикуем страницу.
Активная ссылка на WhatsApp
Принцип точно такой же, как и с телефоном (смотрите предыдущий пункт данной статьи), отличие только в самой ссылке. Она будет выглядеть следующим образом:
Для размещения кликабельного текста на сайте подойдут все инструкции, как для телефонного номера.
Кликабельная иконка для сайта
Но обычно кликабельным делается не номер телефона, а специальная иконка WhatsApp. Для этого:
- Находим иконку, которую будем использовать. Для этого подойдет, например, сервис Flaticon.com.

- Выбираем подходящее по стилистике изображение. Кликаем на него, выбираем формат SVG.
- Дальше будет показан алгоритм действия, если сайт на Тильде. Если сайт на другой CMS, то нужно будет загрузить файл на хостинг и добавить небольшой HTML и CSS-коды на сайт, чтобы разместить иконку, например, в шапке. Для этого понадобятся минимальные знания верстки, либо помощь верстальщика.
- На Тильде переходим в редактирование Zero блока.
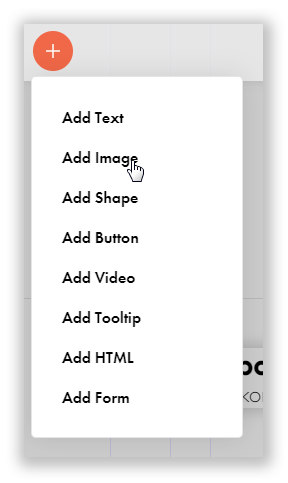
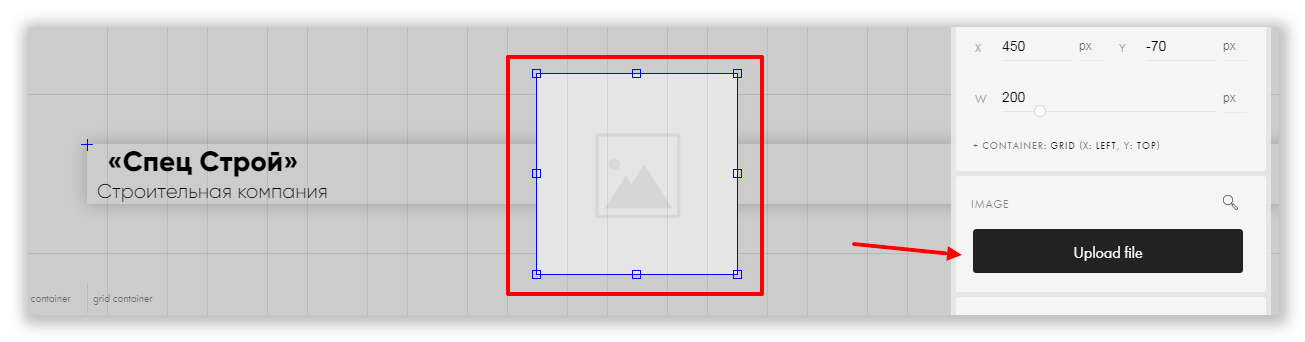
- Выбираем пункт добавить изображение и загружаем иконку.


- Масштабируем ее и размещаем в нужном месте блока.
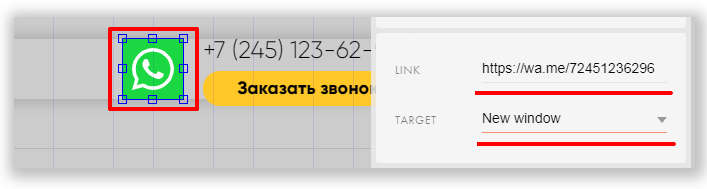
- Добавляем в поле Link ссылку https://wa.me/номертелефона

- Сохраняем изменения в блоке и публикуем страниц сайта. Готово! Кнопка Whatsapp теперь кликабельная и сразу перенаправляет пользователя на диалог в мессенджере.

Ссылка на Telegram
С Телеграм тот же алгоритм действий, что и Whatsapp (смотрите предыдущий пункт данной статьи), но основное отличие в том, что в РФ, например стандартные ссылки в формате https://t.me/seoforge не работают. Поэтому необходимо использовать редирект через такие сервисы, как tele.gg, telegram.im и другие. Сервисы полностью бесплатны и существует большой список таких сервисов без сторонней рекламы, используйте именно их.
Ссылка будет выглядеть следующим образом.
На канал @seoforge в Телеграм: telegram.im/seoforge
На пользователя @webengineer в Телеграм:
Кликабельная почта E-mail
При клике на e-mail открывался почтовый клиент:
Кликабельный Skype
При клике на кнопку открывался чат в Skype с указанным пользователем пользователем:
Как вставить ссылку на телеграмм в тильде
Как добавить ссылки на соцсети и мессенджеры
Рассказываем как добавить предустановленное сообщение и настроить звонок для ссылок популярных соцсетей и мессенджеров.
Важно: ссылки на wa.me могут не работать в России без VPN, поэтому использовать данные ссылки не рекомендуется.
Не используйте символ плюса, скобки и дефиса при вводе номера телефона в международном формате.
Чтобы у пользователя при клике по ссылке открывался чат вместе с предустановленным сообщением в текстовом поле, необходимо указать ссылку в таком формате:
Где «number» — это полный номер телефона в международном формате, а «your-text» — закодированное автоматическое сообщение.
Поскольку сообщение закодированное, то между словами вместо пробела необходимо использовать символы «%20»
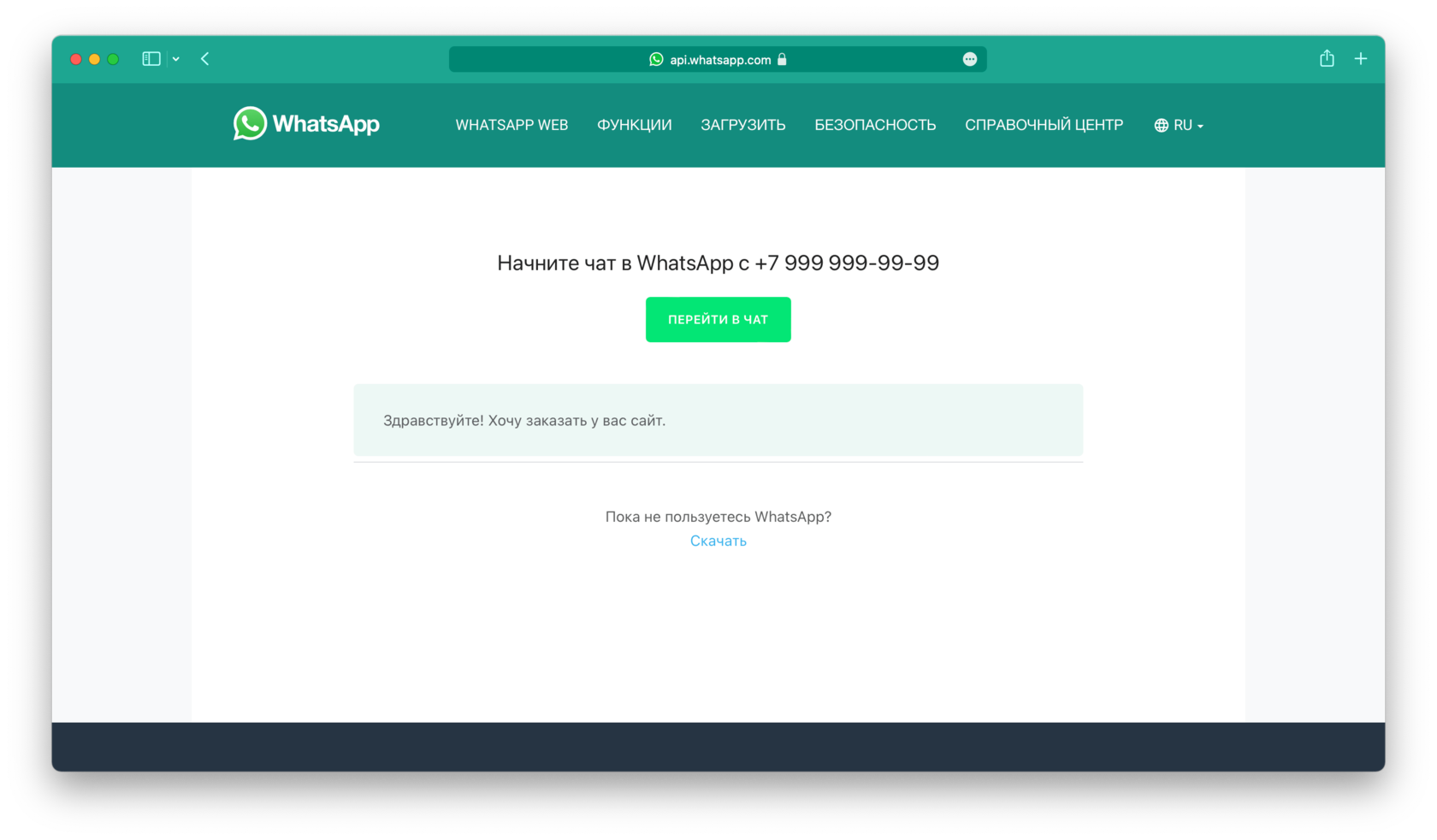
После перехода по этой ссылке откроется страница WhatsApp с которой можно перейти в приложение с чатом на телефоне или компьютере.

В Viber ссылки для компьтеров и мобильных устройств разные. Поэтому их нужно добавлять отдельно. Для отображения разных блоков в компьютерной и мобильной версии можно воспользоваться настройкой диапазона видимости блока. Подробнее →
Важно: ссылки будут работать только если у пользователя на устройстве установлено приложение Viber.
Как сделать ссылку на Телеграм
Как сделать ссылку на Телеграм (аккаунт, канал, чат или бота), чтобы можно было ею делиться, разместить на своем сайте и в социальных сетях – читайте в статье.

Где сделать ссылку на Телеграм
Чтобы сделать ссылку на телеграм-аккаунт, канал, чат или чат-бота, которую можно будет где-то разместить и свободно ею делиться, нам необходим специальный сервис по созданию диплинков и мультиссылок. Их существует множество. Я в этой статье расскажу о том, как создать ссылку в сервисе Jusl.
Как сделать ссылку на аккаунт в Телеграм
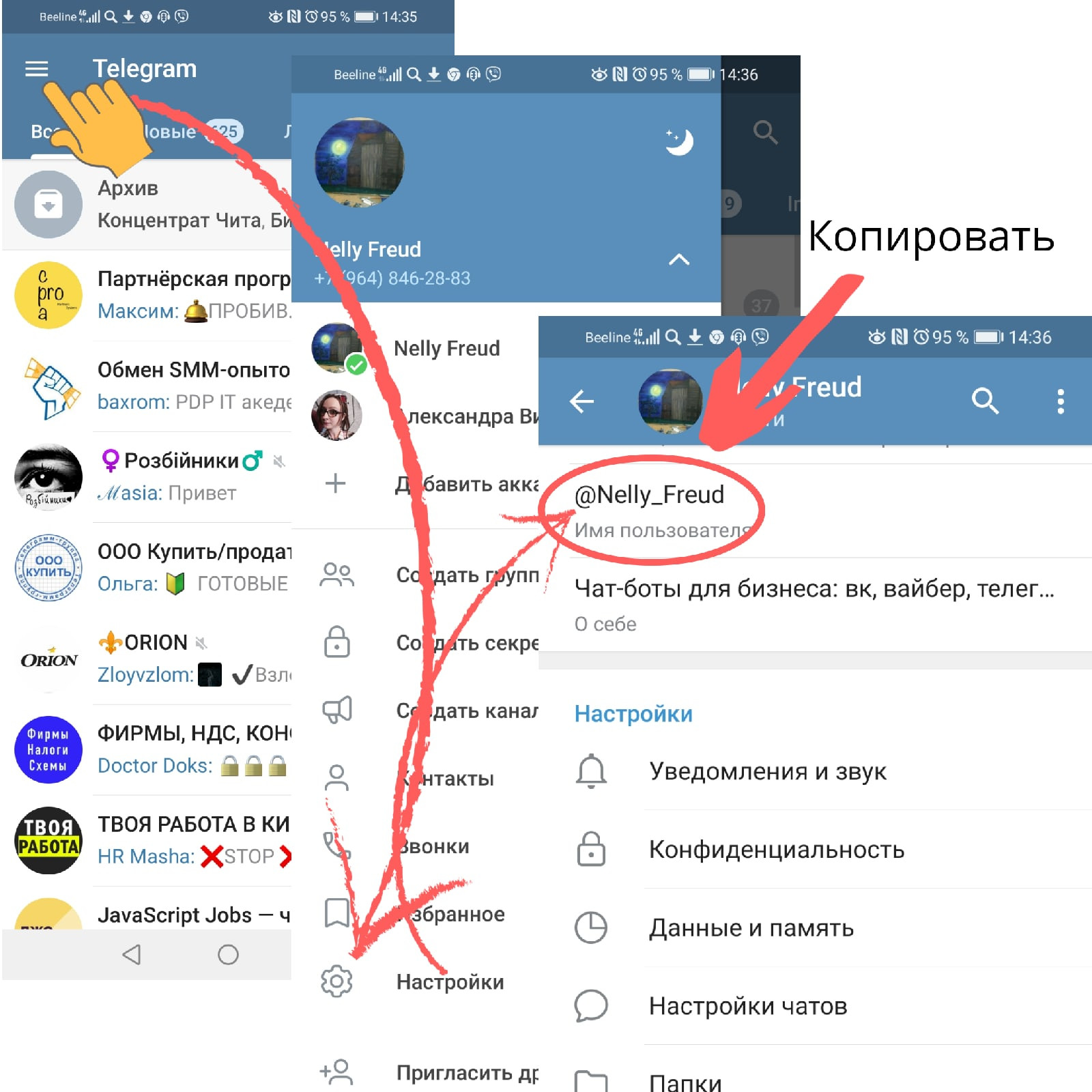
1. Прежде чем сделать ссылку на аккаунт в Телеграм сначала скопируйте имя пользователя. Для этого нажмите в Телеграме на «Настройки» — там вы найдете графу «Имя пользователя» — его и нужно скопировать (если вы его не указали, то сначала укажите его или, при необходимости, измените).


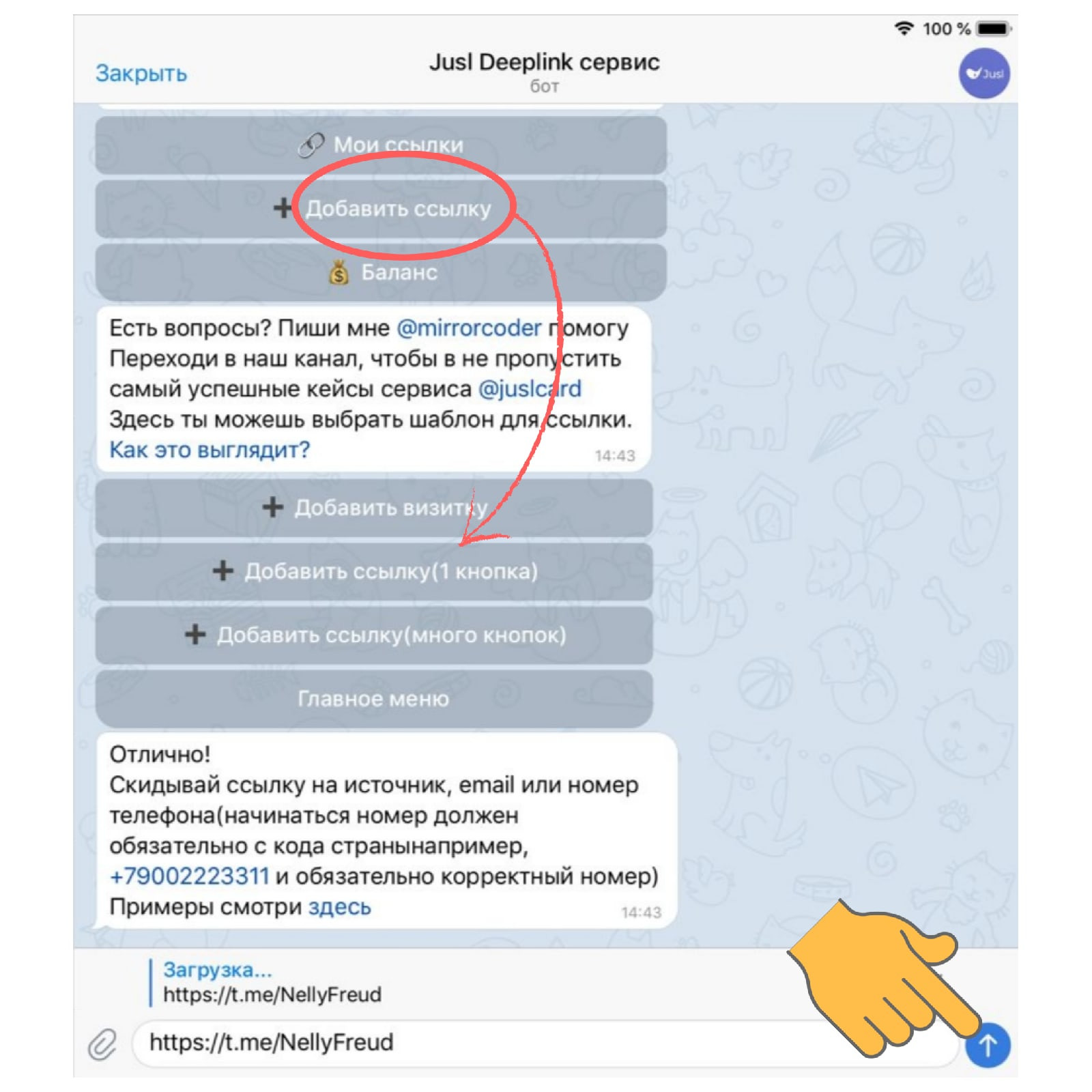
2. Переходим в JuslBot, нажимаем на «Создать ссылку», далее выбираем любой формат (особой разницы нет). Я выберу «Ссылка с одной кнопкой» и отправлю ссылку на аккаунт в таком формате: https://t.me/NellyFreud

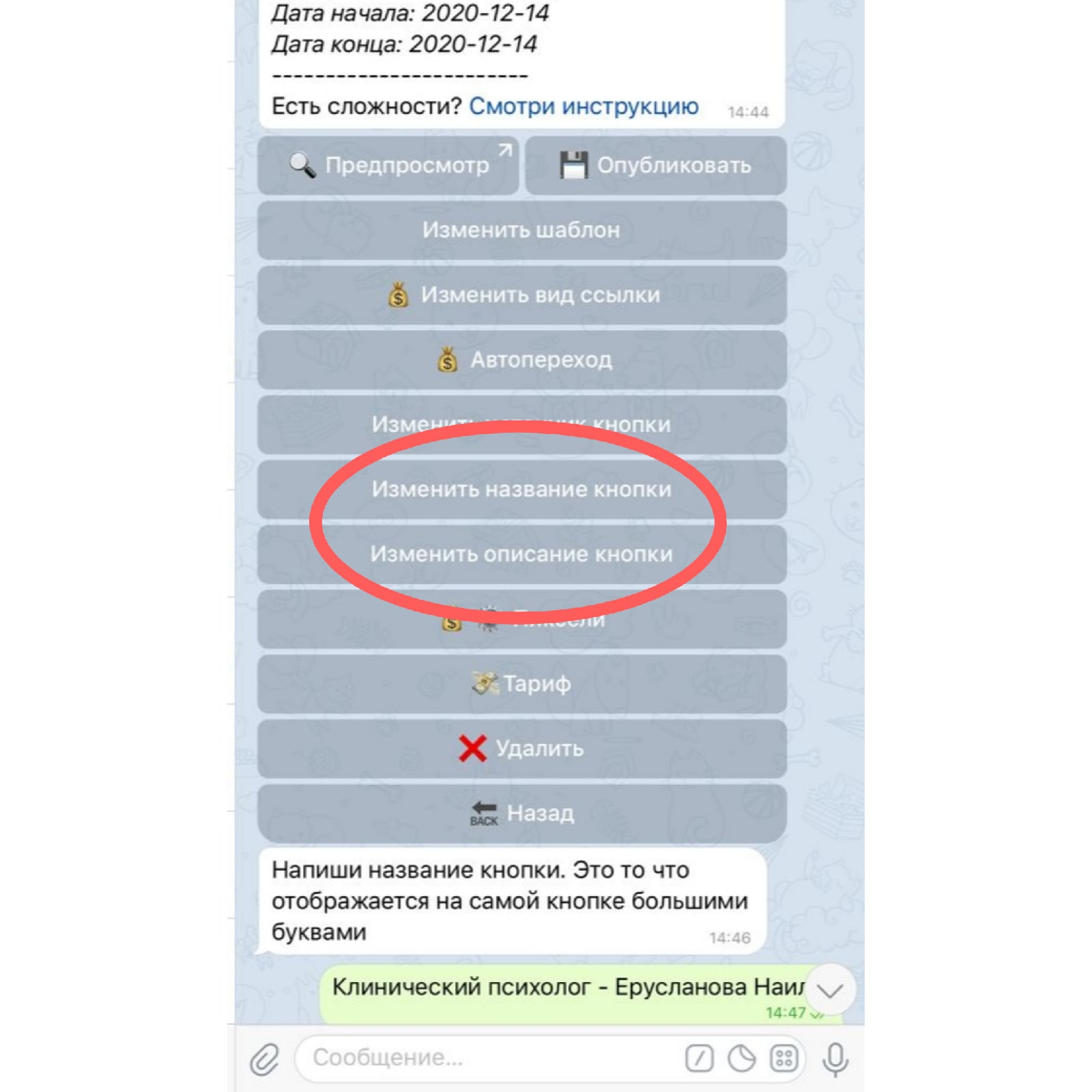
3. Затем я напишу название и описание кнопки, используя функции «Изменить название» и «Изменить описание»
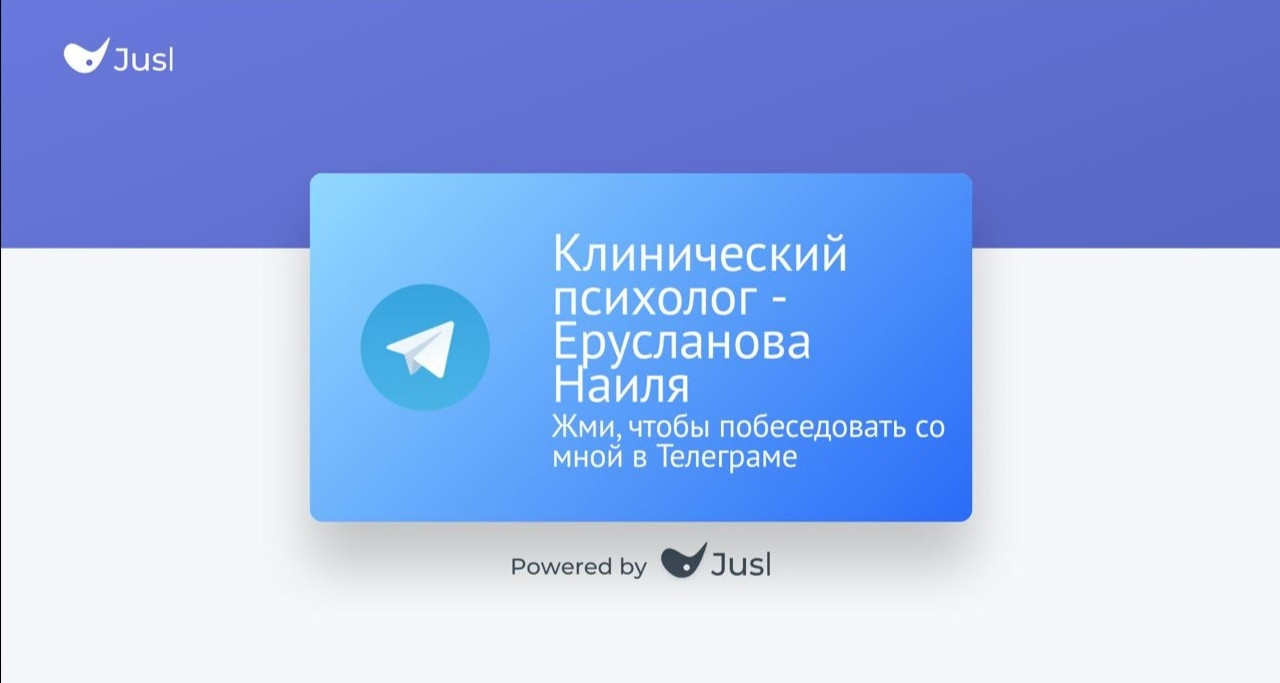
4. Теперь жмем «Опубликовать», и все готово!

Вот что у нас получилось:
Как создать ссылку на канал или чат в Телеграм

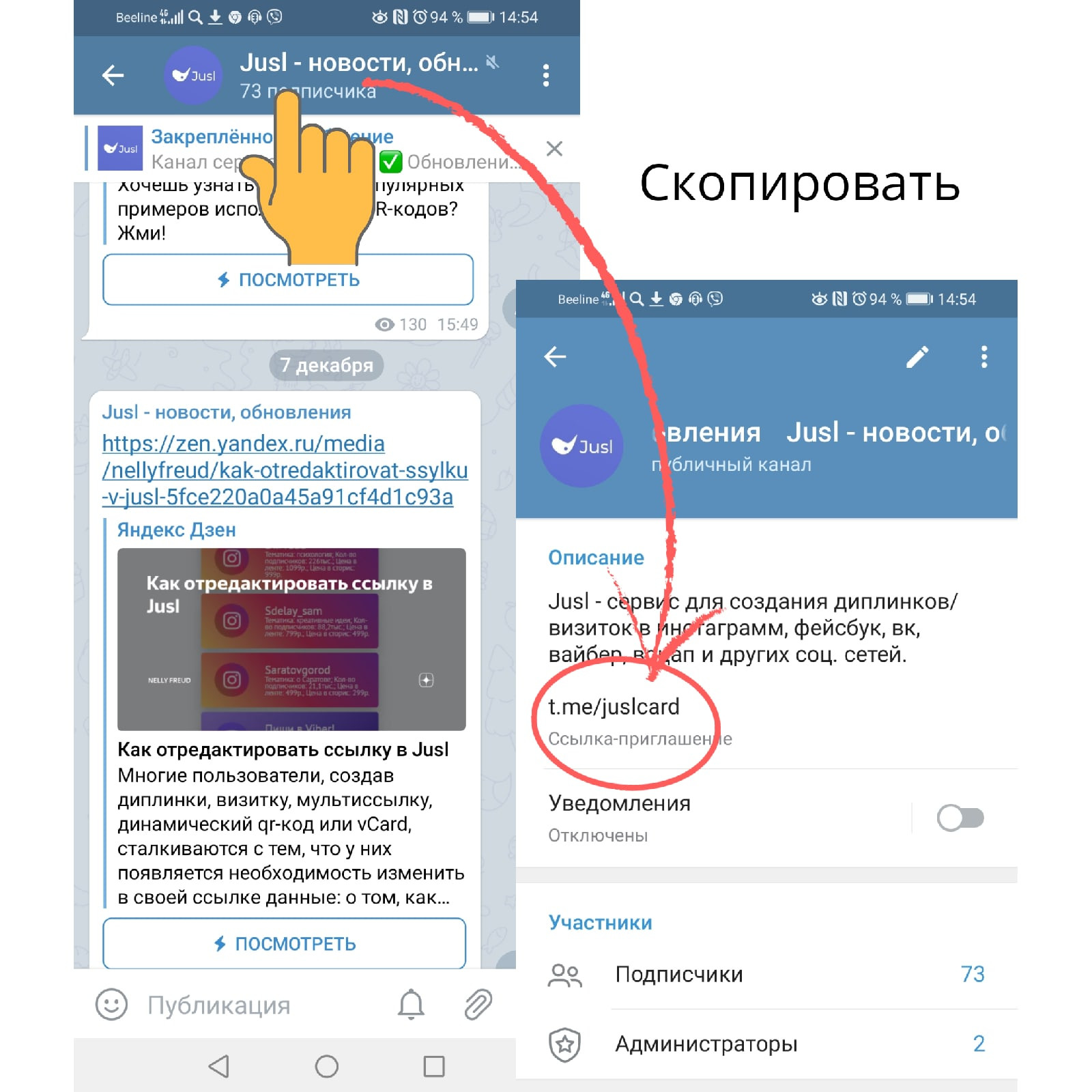
Для создания ссылки на канал или чат в Телеграм, скопируйте ссылку-приглашение. Для этого нажмите в интересующем канале или чате сверху — откроется страница с описанием канала/чата. Там вы найдете ссылку-приглашение — ее и нужно скопировать.
Далее, по аналогии с примером выше, отправляем эту ссылку в JuslBot в формате: https://t.me/juslcard, а затем проделываем все то же самое, что и в примере выше.
Как сделать ссылку на чат-бота в Телеграм
В этом случае вам так же необходимо будет скопировать имя пользователя — его вы так же найдете на странице с описанием чат-бота, если нажмете сверху, где его название.
Отправьте эту ссылку в JuslBot в формате: https://t.me/juslbot и работайте с ней, как в примере выше.
На получившиеся ссылки можно добавить пиксели (Яндекс Метрику, Фейсбук Пиксель или Вк Пиксель), чтобы анализировать и собирать аудиторию, настроить автопереходы или сделать ссылку более короткой и красивой.
Еще в сервисе Jusl можно сделать не просто ссылку с одной кнопкой, а мультиссылку или электоронную визитку со всеми важными контактами.
Подписывайся на блог, чтобы читать еще больше полезных статей!
Источник https://seoforge.ru/website/klikabelny-nomer-telefona-wa-tg-mail
Источник https://help-ru.tilda.cc/messengers-links
Источник https://spark.ru/startup/it-agenstvo-index/blog/69967/kak-sdelat-ssilku-na-telegram





